

- #Best image format for web display how to#
- #Best image format for web display professional#
- #Best image format for web display download#
- #Best image format for web display free#

What you need for print is usually much much larger than what you need for a website. How do you strike the right balance between size and quality? First, it’s important to understand that when it comes to images, “size” is a relative term. What is the ideal image size for a website?
#Best image format for web display how to#
If you’re interested in other tools, check out our post How to Edit Photos Without Photoshop.
#Best image format for web display free#
In this post I’ll mostly demonstrate with the free browser-based version of Pixlr, which is a simple tool for basic image editing. Big images and slow load times are especially annoying for mobile visitors. This hurts your users’ experience and, eventually, your search engine ranking. But on the web, large images can slow down your website’s page speed. The higher your resolution, the larger the file size will be. In the world of print, high resolution images are a good thing.

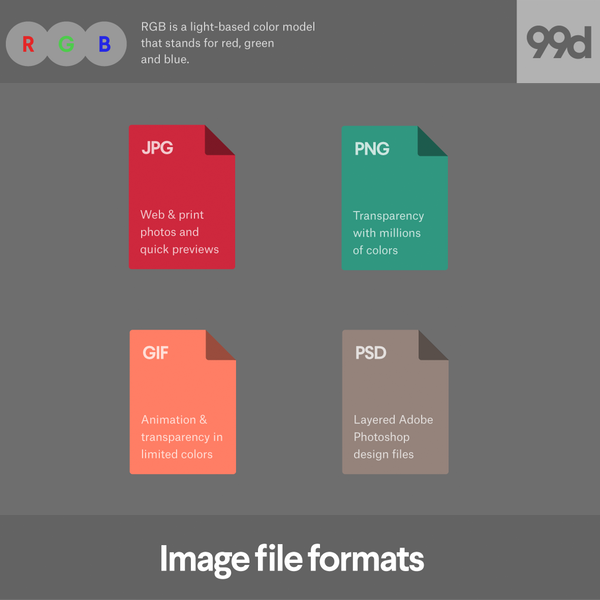
With web images, you want to find the right balance between size and resolution. Resize images to optimize page speed and appearance That’s because a JPG file is already stored in what’s called a lossy format-the image data has already been lost when it was compressed, so you can’t magically bring it back. You can convert a PNG to JPEG, but you don’t gain anything by converting a JPEG to a PNG file. There are also free browser-based online tools like Zamzar that will convert files for you. Most simple image programs let you choose JPG or PNG by going to “Save As,” “Export,” or “Save for web” and choosing the type you prefer. What if you’re using a photograph with text over it? If the majority of the image is a photograph, then stick to a JPEG. If you have a choice, we recommend saving PNGs as “24 bit” format rather than “8 bit” because of the better quality and richer array of supported colors. They also support transparent backgrounds (which you’ll want if you’re using a logo). Like their relatives, the SVG file, PNGs deal with areas of color and text with nice crisp lines, so you can zoom in and not lose any quality. PNGs are higher quality than JPEGs, but typically come with a larger file size, too.

This includes most designs, infographics, images with lots of text in them, and logos.
#Best image format for web display download#
When you download an image from a stock photo website, it will likely be a really big JPEG file. …and with a Jimdo website, free stock images are available right in your Image Library.Every day it seems like there are more high-quality stock photo sites where you can download free photos for commercial use.
#Best image format for web display professional#
Stock photography: You don’t have to be a professional photographer to use great images on your website.


 0 kommentar(er)
0 kommentar(er)
